Why I love Typescript, briefly
Why I love Typescript, briefly
I was using React.js and Vanilla JS (Javascript without any extra flavours) to write all the codes for nearly two years. It was ok. I was happy.
On day I was struggling with some third-party component and I accidentally CTRL+left clicked on it and the IDE (Intellij IDEA or VSCode) redirected me to the component’s definition. First time I saw it I was like, “what the heck?!” That was some kind of mutant Javascript! So I Googled:


Google answered me kindly: “Typescript.” Then I thought I could maybe write my own components and when people wanted to see their definition they would see mine! So I started to study a bit and practice with Typescript. I simply have fallen in love with it. Let me explain you BRIEFLY why:
Type safety → Faster development
Basically, Typescript converts Javascript’s dynamic typing into an evolved superpowered typed language. Plain Javascript is okay for small individual non-future-scale projects but if you work in a team, company, or if you would simply want to create something to be published online, you SHOULD use it.
It provides more understandable code and improves the development in terms of speed and quality. You don’t have to travel through countless files to check what kind of attributes the object you are passing as an argument has. IDEs are able to travel for you and tell you directly about the ethnicity of that unknown objects you are receiving from a sadly non-documented third-party. You will save a lot of time and you feel more comfortable to look at your code and understand the architecture and data flow of your project better. Let’s check two comparisonal code snippets using Visual Studio Code:


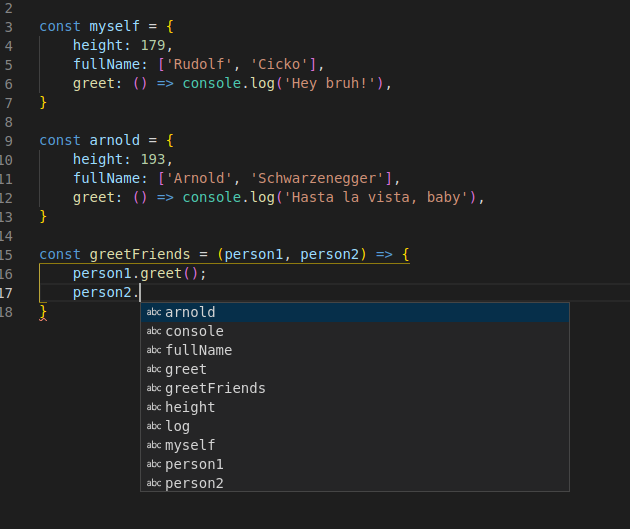
Code snippet written in Javascript

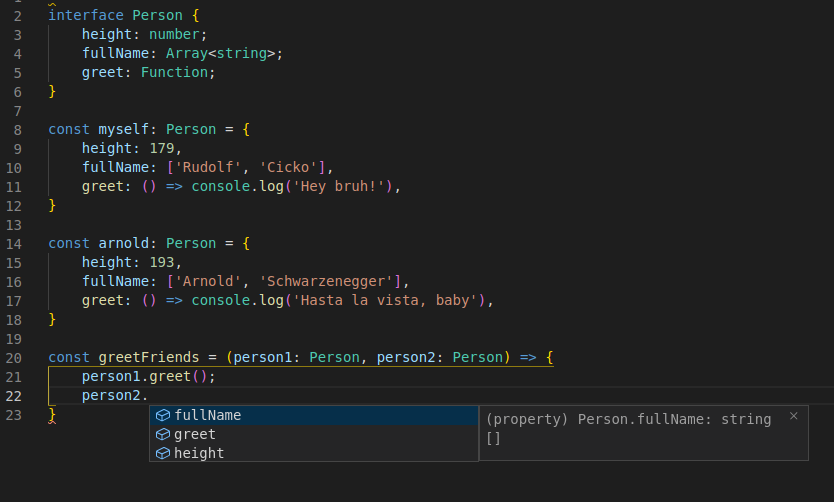
Equivalent code written in Typescript
As you can see, the Javascript example is shorter but less intuitive for the reader and the IDE to know what attributes and functions have the passed person1 and person2 objects. VSCode suggests you all variables and attributes mixed without any subhuman logic. Imagine that the object definitions are about 10 dependency-levels far. You would spend a lot of time just to check the morphism of the variables.
With Typescript things become easier. The IDE shows you directly and clearly what attributes the object has and, furthermore, the type of each one. In this example, fullName is an array of strings, which is not common, so in plain Javascript first we would reach an error by firstly implementing a logic, thinking it’s just one string, followed by debugging the code and finally adapting it to the correct format. With Typescript you save all that wasted time. The IDE would show you an error from the first sentence you write by thinking it’s a string variable instead of an array.
Typescript is self-documenting
I personally hate when there is lack of documentation in a third-party library.


Empty documentation for a library
I remember wasting hours trying to make work some component properly by searching example codes, researching in forums, issues and PRs (Pull Requests). Since you learn some Typescript, you will be able to understand properly what kind of props and arguments you have to pass to a component or library, respectively, by looking into its definition (if it’s Typescript)
Less testing needed
Since you cover type safety with Typescript, you don’t have to create specific test to guarantee data type consistency. You can spend your precious time to just implementing the tests for your business logic.
Typical use case is to implement tests to check if a component receives the props it should have and sometimes we can reduce the amount of tests needed for that owing to Typescript nature.
Photo by Louis Reed on Unsplash
Tiny Typescript downsides
There are also some downsides with Typescript that you should know, namely:
- Extra build step, which means setup configuration to support Typescript
- Increased compilation time
- Bigger resulting bundle size
I don’t consider really the build step a downside but it’s extra work you have to do, through nothing really painful. On the other hand, the increased compilation time might be a problem if your project is really huge and your computer not that powerful. You might have to wait a bit more to see your changes updated on the UI. Finally, with Typescript you will have probably bigger bundle size than if you would use just Javascript but you can easily reduce that size with some configuration and libraries.
Conclusion
There is much more to talk about Typescript but I just wanted to be brief to provide you what I consider the most important aspects of Typescript within 4 minutes. I hope I helped you realize how great it is!